Tech-Today
Here's how you can create image slide show from xcode - iphone
Requirement:
-3 png images.
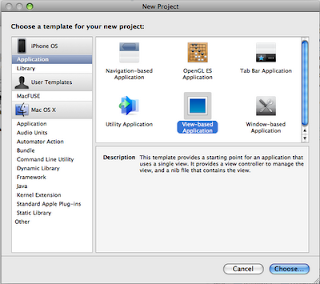
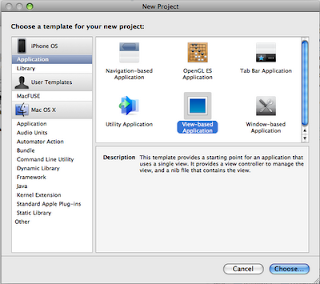
1.) Create a new View-based application project. Name it AnimationDemo.
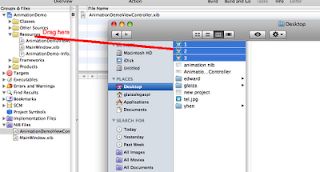
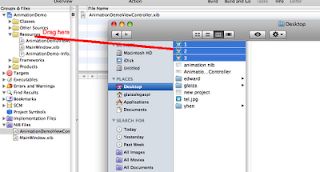
 2.) Once the new project is created. Add the 3 png images to the Resources folder.
2.) Once the new project is created. Add the 3 png images to the Resources folder.

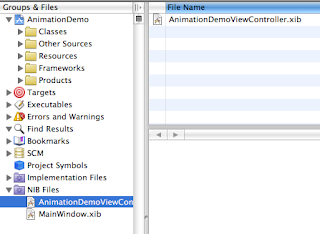
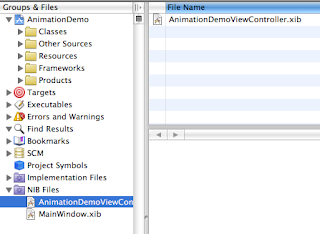
3.) Open the NIB Files folder.

4.) Double click on the AnimationDemoViewController.xib

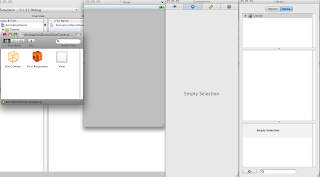
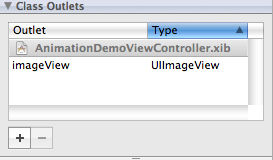
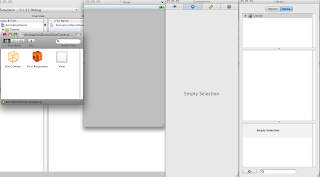
5.) Make sure that the "File's Owner" is selected in the Document Window. If not visible press Option + Command + Up Button. You can make certain window visible by clicking on the Tools menu. We need to add outlets.
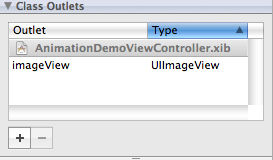
a.) In the "Class Outlets" panel add imageView->UIImageView

b.) In the menu select File->Write Class Files
c.) Click replace, take note it will delete the old files. You can also select merge and chose left.
6.) In the AnimationDemoViewController, you will notice the entry: IBOutlet UIImageView *imageView;
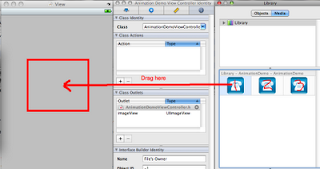
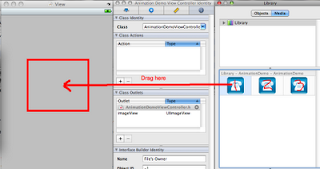
7.) Now go back to the Interface Builder, go to menu Tools->Library. Open Media and drag 1.png in the view.

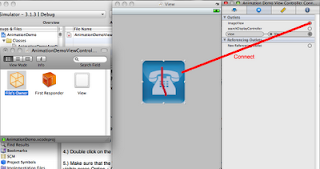
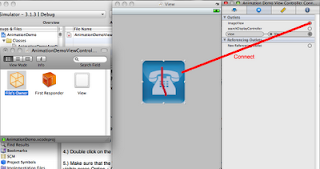
8.) Select File's Owner, and in the Connections Inspector tab connect the imageView outlet to the UIImage in the view.

9.) Now copy the following code:
AnimationDemoViewController.h
AnimationDemoViewController.m
- How To Handle Checkbox Event In Swift
A very simple checkbox control. @IBAction func btn_box(sender: UIButton) { if (btn_box.selected == true) { btn_box.setBackgroundImage(UIImage(named: "box"),...
- Useful Article Links In Studying Swift
1.) For studying the basic of swift : file:///Users/czetsuya/Downloads/404_advanced_swift.pdf-,%20attachment 2.) Useful for studying "Case Classes" http://masteringios.com/blog/2014/06/26/hello-swift/2/ 3.) “Building...
- How To Access Asp:textbox With Runat=server Attribute In Javascript
For example you have a textbox which has a default value, and you want to clear that value when the user click on the textbox: <asp:TextBox ID="txtBox" runat="server" onclick="clear()" Text="Enter Keyword" /> <script type="text/javascript">...
- Create A New Eclipse-rcp Preference Page By Code When A Listener Is Invoked
Objective: -To create an eclipse-rcp preference page without using the preference extension, all is done in code. This is done by creating a customized button with a SelectionListener, and eventually that action will call a customized preference page....
- Remove Or Customize The Close/minimize/maximize Button In An Eclipse-rcp's Application's Window
There are times when you just want your eclipse rcp in the middle of the screen. To do that you have to set the style bits for the window's shell to customize the look of your window. The API is accessible here: http://help.eclipse.org/galileo/index.jsp?topic=/org.eclipse.platform.doc.isv/reference/api/index.html,...
Tech-Today
Create an image slide show in iphone using xcode
Here's how you can create image slide show from xcode - iphone
Requirement:
-3 png images.
1.) Create a new View-based application project. Name it AnimationDemo.


3.) Open the NIB Files folder.

4.) Double click on the AnimationDemoViewController.xib

5.) Make sure that the "File's Owner" is selected in the Document Window. If not visible press Option + Command + Up Button. You can make certain window visible by clicking on the Tools menu. We need to add outlets.
a.) In the "Class Outlets" panel add imageView->UIImageView

b.) In the menu select File->Write Class Files
c.) Click replace, take note it will delete the old files. You can also select merge and chose left.
6.) In the AnimationDemoViewController, you will notice the entry: IBOutlet UIImageView *imageView;
7.) Now go back to the Interface Builder, go to menu Tools->Library. Open Media and drag 1.png in the view.

8.) Select File's Owner, and in the Connections Inspector tab connect the imageView outlet to the UIImage in the view.

9.) Now copy the following code:
AnimationDemoViewController.h
#import <UIKit/UIKit.h>
#import <Foundation/Foundation.h>
@interface AnimationDemoViewController : UIViewController {
IBOutlet UIImageView *imageView;
}
@property(nonatomic, retain) IBOutlet UIImageView *imageView;
@end
AnimationDemoViewController.m
#import "AnimationDemoViewController.h"
@implementation AnimationDemoViewController
@synthesize imageView;
-(void)viewDidLoad {
imageView.animationImages = [NSArray arrayWithObjects:
[UIImage imageNamed:@"1.png"],
[UIImage imageNamed:@"2.png"],
[UIImage imageNamed:@"3.png"], nil];
imageView.animationDuration = 1.00; //1 second
imageView.animationRepeatCount = 0; //infinite
[imageView startAnimating]; //start the animation
}
-(void)dealloc {
[super dealloc];
[imageView release];
}
@end
- How To Handle Checkbox Event In Swift
A very simple checkbox control. @IBAction func btn_box(sender: UIButton) { if (btn_box.selected == true) { btn_box.setBackgroundImage(UIImage(named: "box"),...
- Useful Article Links In Studying Swift
1.) For studying the basic of swift : file:///Users/czetsuya/Downloads/404_advanced_swift.pdf-,%20attachment 2.) Useful for studying "Case Classes" http://masteringios.com/blog/2014/06/26/hello-swift/2/ 3.) “Building...
- How To Access Asp:textbox With Runat=server Attribute In Javascript
For example you have a textbox which has a default value, and you want to clear that value when the user click on the textbox: <asp:TextBox ID="txtBox" runat="server" onclick="clear()" Text="Enter Keyword" /> <script type="text/javascript">...
- Create A New Eclipse-rcp Preference Page By Code When A Listener Is Invoked
Objective: -To create an eclipse-rcp preference page without using the preference extension, all is done in code. This is done by creating a customized button with a SelectionListener, and eventually that action will call a customized preference page....
- Remove Or Customize The Close/minimize/maximize Button In An Eclipse-rcp's Application's Window
There are times when you just want your eclipse rcp in the middle of the screen. To do that you have to set the style bits for the window's shell to customize the look of your window. The API is accessible here: http://help.eclipse.org/galileo/index.jsp?topic=/org.eclipse.platform.doc.isv/reference/api/index.html,...
