Tech-Today
Lately I've been trying to learn iPhone development by following tutorials available online. But I often encountered problems building and running, even though I'm sure I've followed the tutorial perfectly.
For example, I was following a simple tutorial on slider control. In the movie the author drags the slider control on the window and add a sliderChange event. I've notice that in the method there is:
-(IBAction)sliderChanged:(id)sender { }
While my IDE created:
-(IBAction)sliderChanged { }
without the parameter sender. I'm not sure why maybe it's by version.
So how to handle the slider change event:
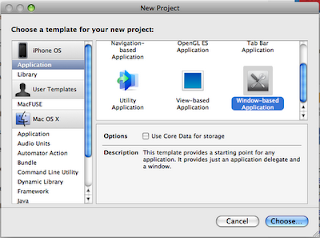
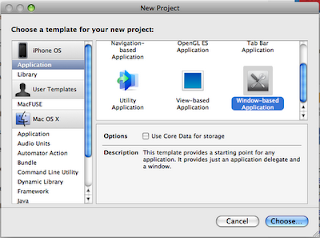
1.) Fire your xcode, select New Project
2.) Under Application, select Windows-based Application, and name it SliderDemo. Click save, now you have a look at the xcode IDE

3.) Now we need to create the UI, so double click on MainWindow.xib
4.) Now we need to open up the following:
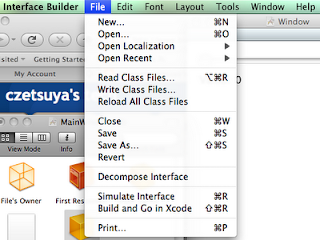
a.) Library - Tools -> Library
b.) Inspector, Attribute, Connection, Size, Identity - Tools -> Inspector (the rest are tabs)
c.) Document Window - Tools -> Reveal in Document Window

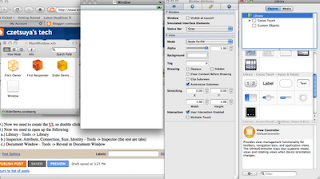
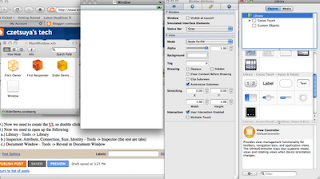
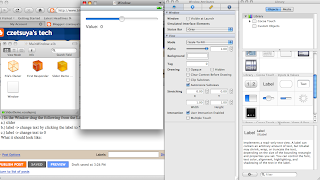
5.) In the Window drag the following from the Library:
a.) slider
b.) label -> change text by clicking the label to "Value:"
c.) label -> change text to 0
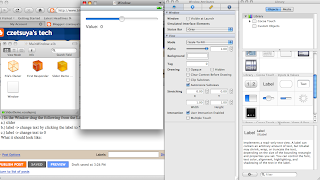
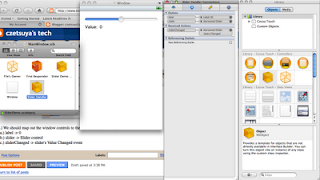
What it should look like:
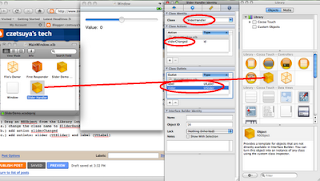
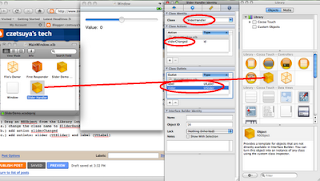
 6.) Drag an NSObject from the Library into the Document Window. In the Identity tab do the following:
6.) Drag an NSObject from the Library into the Document Window. In the Identity tab do the following:
a.) change the class name to SliderHandler
b.) add action sliderChanged
c.) add outlets: slider (UISlider) and label (UILabel)
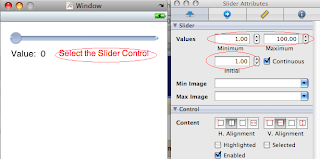
I've circled the parts that have to changed for easier reference

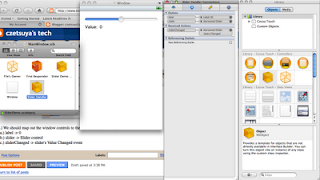
7.) We should map out the window controls to the class (outlets, actions)
a.) label -> 0
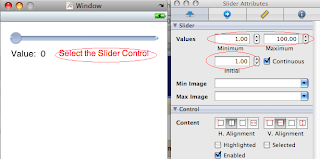
b.) slider -> Slider control
c.) sliderChanged -> slider's Value Changed event
Note: incorrect connection will not connect. Example you select label, it would not connect to slider.

8.) Select the slider and change its properties
a.)Minimum = 1
b.) Maximum = 100
c.) Initial Value = 1
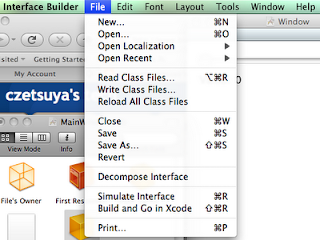
 9.) Write class files
9.) Write class files

If would ask, "Would you like to add SliderHandler.m to the project...". Check the Slider Demo and click add
10.) Go back to xcode and you will now see the 2 files: SliderHandler.h and SliderHandler.m.
Build and Go!
- How To Differentiate Between 3.5 And 4 Inch Iphone
Open Xcode and create a new Single View Application. For product name, use DifferentiateIphoneSize and then fill out the Organization Name and Company Identifier with your customary values. Select iPhone for Devices. For demonstration purposes, add a...
- Mobile Development
iPhone / XCode DevelopmentCreate an iphone application using xcode that dynamically creates sqlite tablesMy Todo List iphone application development using xcodeiPhone Development Making the Slider control workHow TosCreate an image slide show in iphone...
- How To Access Asp:textbox With Runat=server Attribute In Javascript
For example you have a textbox which has a default value, and you want to clear that value when the user click on the textbox: <asp:TextBox ID="txtBox" runat="server" onclick="clear()" Text="Enter Keyword" /> <script type="text/javascript">...
- Iphone Touch Event Programming Stanford's Stalker Project
Moving on with Stanford's set of exercise, here I am working on how to handle iPhone's touch events. I will replicate the Stalker class created by Paul? Steps: 1.) Create a new WIndow-based Application project, Stalker 2.) Create a new class TouchResponder...
- Remove Or Customize The Close/minimize/maximize Button In An Eclipse-rcp's Application's Window
There are times when you just want your eclipse rcp in the middle of the screen. To do that you have to set the style bits for the window's shell to customize the look of your window. The API is accessible here: http://help.eclipse.org/galileo/index.jsp?topic=/org.eclipse.platform.doc.isv/reference/api/index.html,...
Tech-Today
iPhone Development Making the Slider control work
Lately I've been trying to learn iPhone development by following tutorials available online. But I often encountered problems building and running, even though I'm sure I've followed the tutorial perfectly.
For example, I was following a simple tutorial on slider control. In the movie the author drags the slider control on the window and add a sliderChange event. I've notice that in the method there is:
-(IBAction)sliderChanged:(id)sender { }
While my IDE created:
-(IBAction)sliderChanged { }
without the parameter sender. I'm not sure why maybe it's by version.
So how to handle the slider change event:
1.) Fire your xcode, select New Project
2.) Under Application, select Windows-based Application, and name it SliderDemo. Click save, now you have a look at the xcode IDE

3.) Now we need to create the UI, so double click on MainWindow.xib
4.) Now we need to open up the following:
a.) Library - Tools -> Library
b.) Inspector, Attribute, Connection, Size, Identity - Tools -> Inspector (the rest are tabs)
c.) Document Window - Tools -> Reveal in Document Window

5.) In the Window drag the following from the Library:
a.) slider
b.) label -> change text by clicking the label to "Value:"
c.) label -> change text to 0
What it should look like:

a.) change the class name to SliderHandler
b.) add action sliderChanged
c.) add outlets: slider (UISlider) and label (UILabel)
I've circled the parts that have to changed for easier reference

7.) We should map out the window controls to the class (outlets, actions)
a.) label -> 0
b.) slider -> Slider control
c.) sliderChanged -> slider's Value Changed event
Note: incorrect connection will not connect. Example you select label, it would not connect to slider.

8.) Select the slider and change its properties
a.)Minimum = 1
b.) Maximum = 100
c.) Initial Value = 1


If would ask, "Would you like to add SliderHandler.m to the project...". Check the Slider Demo and click add
10.) Go back to xcode and you will now see the 2 files: SliderHandler.h and SliderHandler.m.
//for SliderHandler.h, we just have to extend the class NSObject
@interface SliderHandler : NSObject /* Specify a superclass (eg: NSObject or NSView) */ {
IBOutlet UILabel *label;
IBOutlet UISlider *slider;
}
- (IBAction)sliderChanged;
@end
//for the SliderHandler.m, we have to define the sliderChange event
@implementation SliderHandler
- (IBAction)sliderChanged {
label.text = [NSString stringWithFormat:@"%.1f", slider.value];
}
@end
Build and Go!
- How To Differentiate Between 3.5 And 4 Inch Iphone
Open Xcode and create a new Single View Application. For product name, use DifferentiateIphoneSize and then fill out the Organization Name and Company Identifier with your customary values. Select iPhone for Devices. For demonstration purposes, add a...
- Mobile Development
iPhone / XCode DevelopmentCreate an iphone application using xcode that dynamically creates sqlite tablesMy Todo List iphone application development using xcodeiPhone Development Making the Slider control workHow TosCreate an image slide show in iphone...
- How To Access Asp:textbox With Runat=server Attribute In Javascript
For example you have a textbox which has a default value, and you want to clear that value when the user click on the textbox: <asp:TextBox ID="txtBox" runat="server" onclick="clear()" Text="Enter Keyword" /> <script type="text/javascript">...
- Iphone Touch Event Programming Stanford's Stalker Project
Moving on with Stanford's set of exercise, here I am working on how to handle iPhone's touch events. I will replicate the Stalker class created by Paul? Steps: 1.) Create a new WIndow-based Application project, Stalker 2.) Create a new class TouchResponder...
- Remove Or Customize The Close/minimize/maximize Button In An Eclipse-rcp's Application's Window
There are times when you just want your eclipse rcp in the middle of the screen. To do that you have to set the style bits for the window's shell to customize the look of your window. The API is accessible here: http://help.eclipse.org/galileo/index.jsp?topic=/org.eclipse.platform.doc.isv/reference/api/index.html,...
