Tech-Today

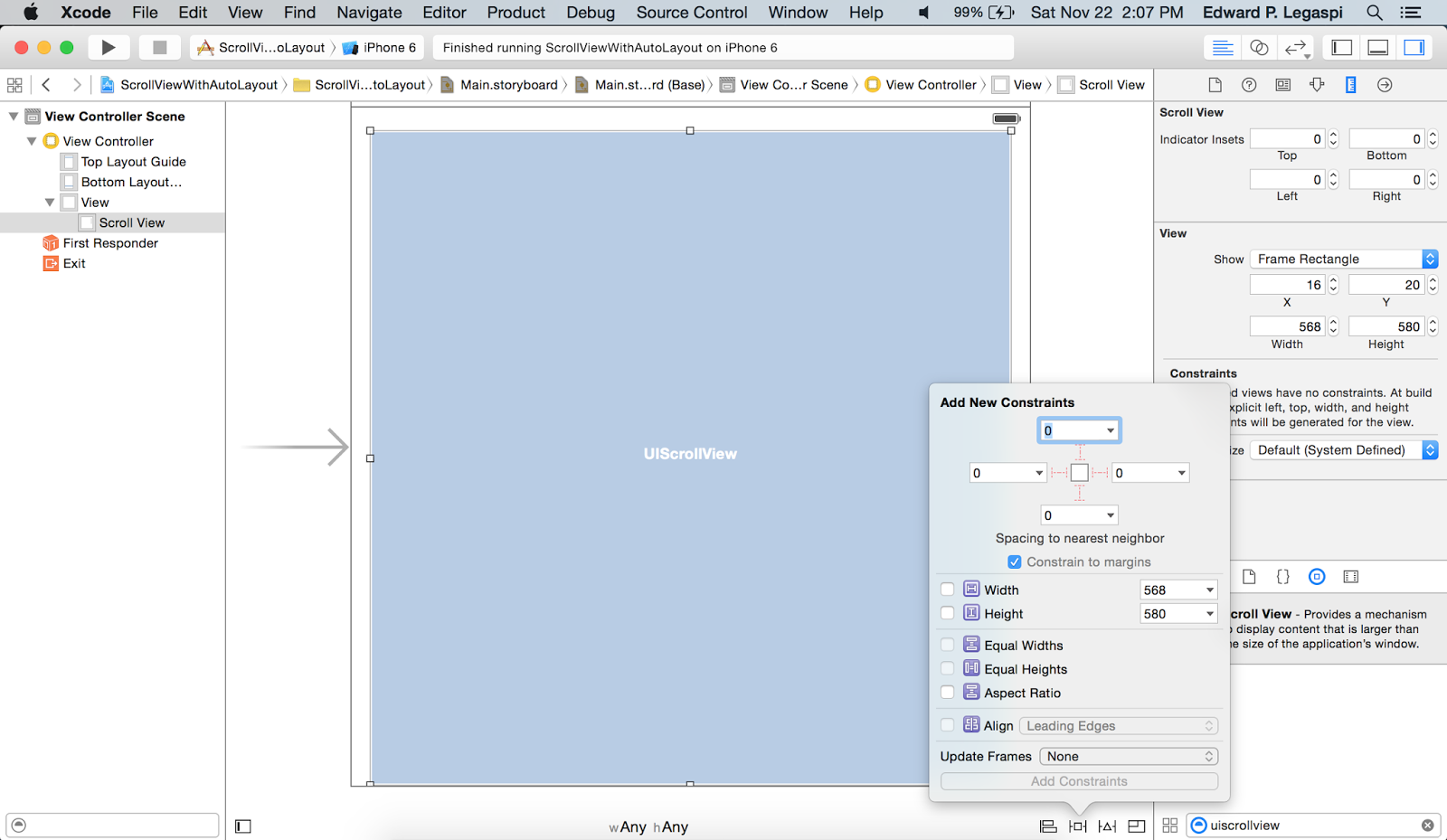
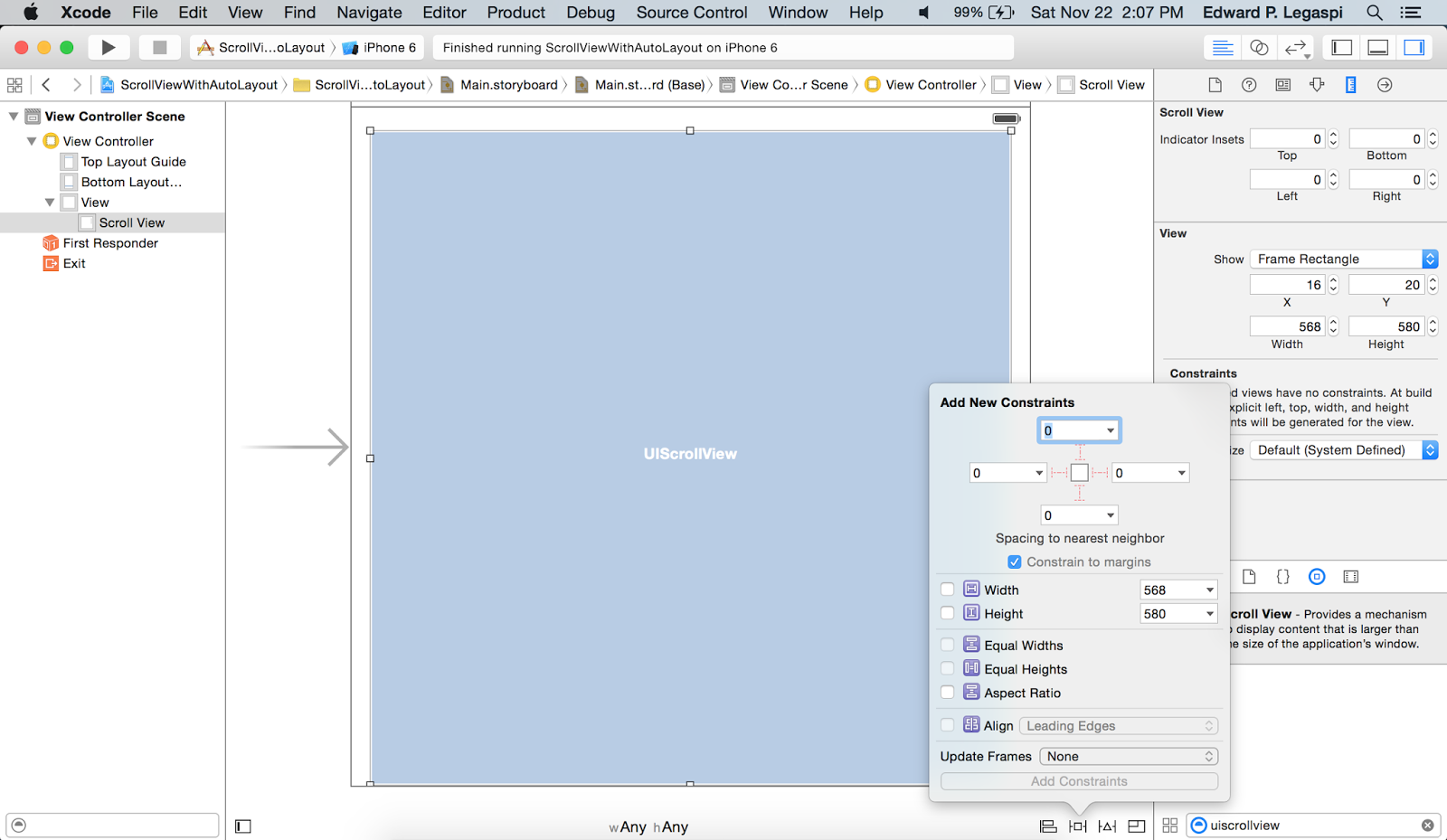
1.) First, of course we need a scrollview. So, drag a scrollview inside the storyboard and make sure that its distance from every side is zero.

2.) To make sure that it will accommodate any screen sizes; we have to pin all of its side to its superview. Click the newly added scrollview (just in case you click somewhere) and go to "Editor" -> "Pin" -> "Leading Space to SuperView". Repeat the same process for trailing, top and bottom.
3.) Now we need a container to display our UI's. So, drag a simple view and make sure that all of its distance to every side it zero, similar to scrollview.
4.) To make sure that it will accommodate any screen sizes the same process (2) must be done.
5.) Since we just need to be able to scroll up and down, we need to fix its width. Select the newly added view and and "control-drag" it to scroll view, and then select "Equal Widths".
6.) For the height, select the view and "control-drag" it to itself, then select "Height". You will be given a height of 580. You can change its value by clicking the height constraint then going to attribute inspector and then changing the "constant" to any value you want.
And that is it. You can now build and run the project to see how it works.
- Swift Sliding Menu
Swift Sliding Menu1.) First, Download the SWRevealViewController library from github 2.) Inside the folder, move the SWRevealViewController.h and SWRevealViewController.m to your project. Create a header file and insert the following line #import "SWRevealViewController.h"...
- Simple To-do List Using Core Data In Swift
Note: The steps 1-9 are all simply about setting-up the controllers. The main "core data" begins the next step after. Here's the finish project from step-1 to step-9. 1.) First, for us to have a better view, we have to disable the size classes....
- How To Differentiate Between 3.5 And 4 Inch Iphone
Open Xcode and create a new Single View Application. For product name, use DifferentiateIphoneSize and then fill out the Organization Name and Company Identifier with your customary values. Select iPhone for Devices. For demonstration purposes, add a...
- Webview Tutorial In Ios 8 With Swift
The UIWebView class is use to embed web content in an application. It can be done by simply creating a UIWebView object and attaching it to a window and then sending it a request to load web content. Open Xcode and create a new Single View Application....
- Mobile Development
iPhone / XCode DevelopmentCreate an iphone application using xcode that dynamically creates sqlite tablesMy Todo List iphone application development using xcodeiPhone Development Making the Slider control workHow TosCreate an image slide show in iphone...
Tech-Today
Swift UIScrollView with Auto-Layout and Size Classes
UIScrollView with Auto-Layout and Size Classes
A simple tutorial on making scrollable view that can accommodate any screen sizes. Download Link.

1.) First, of course we need a scrollview. So, drag a scrollview inside the storyboard and make sure that its distance from every side is zero.

2.) To make sure that it will accommodate any screen sizes; we have to pin all of its side to its superview. Click the newly added scrollview (just in case you click somewhere) and go to "Editor" -> "Pin" -> "Leading Space to SuperView". Repeat the same process for trailing, top and bottom.
3.) Now we need a container to display our UI's. So, drag a simple view and make sure that all of its distance to every side it zero, similar to scrollview.
4.) To make sure that it will accommodate any screen sizes the same process (2) must be done.
5.) Since we just need to be able to scroll up and down, we need to fix its width. Select the newly added view and and "control-drag" it to scroll view, and then select "Equal Widths".
6.) For the height, select the view and "control-drag" it to itself, then select "Height". You will be given a height of 580. You can change its value by clicking the height constraint then going to attribute inspector and then changing the "constant" to any value you want.
And that is it. You can now build and run the project to see how it works.
- Swift Sliding Menu
Swift Sliding Menu1.) First, Download the SWRevealViewController library from github 2.) Inside the folder, move the SWRevealViewController.h and SWRevealViewController.m to your project. Create a header file and insert the following line #import "SWRevealViewController.h"...
- Simple To-do List Using Core Data In Swift
Note: The steps 1-9 are all simply about setting-up the controllers. The main "core data" begins the next step after. Here's the finish project from step-1 to step-9. 1.) First, for us to have a better view, we have to disable the size classes....
- How To Differentiate Between 3.5 And 4 Inch Iphone
Open Xcode and create a new Single View Application. For product name, use DifferentiateIphoneSize and then fill out the Organization Name and Company Identifier with your customary values. Select iPhone for Devices. For demonstration purposes, add a...
- Webview Tutorial In Ios 8 With Swift
The UIWebView class is use to embed web content in an application. It can be done by simply creating a UIWebView object and attaching it to a window and then sending it a request to load web content. Open Xcode and create a new Single View Application....
- Mobile Development
iPhone / XCode DevelopmentCreate an iphone application using xcode that dynamically creates sqlite tablesMy Todo List iphone application development using xcodeiPhone Development Making the Slider control workHow TosCreate an image slide show in iphone...
